Ужасная правда: тексты в приложениях пишут не только UX-редакторы. На самом деле, это делают вообще все — дизайнеры, продакт-менеджеры, разработчики, бэкендеры, фронтендеры. Хотя не умеют и не всегда хотят.
Я решила помочь этим специалистам, написав гайды и шаблоны по разным интерфейсным форматам. В 2023 году я начала с пустых состояний и ошибок — они встречаются в приложениях чаще всего.
Я решила помочь этим специалистам, написав гайды и шаблоны по разным интерфейсным форматам. В 2023 году я начала с пустых состояний и ошибок — они встречаются в приложениях чаще всего.

Гид по пустым состояниям и ошибкам
Проект
Занимаюсь интерфейсными текстами в Ozon

Гид полезен всем, кто работает с текстом в интерфейсах
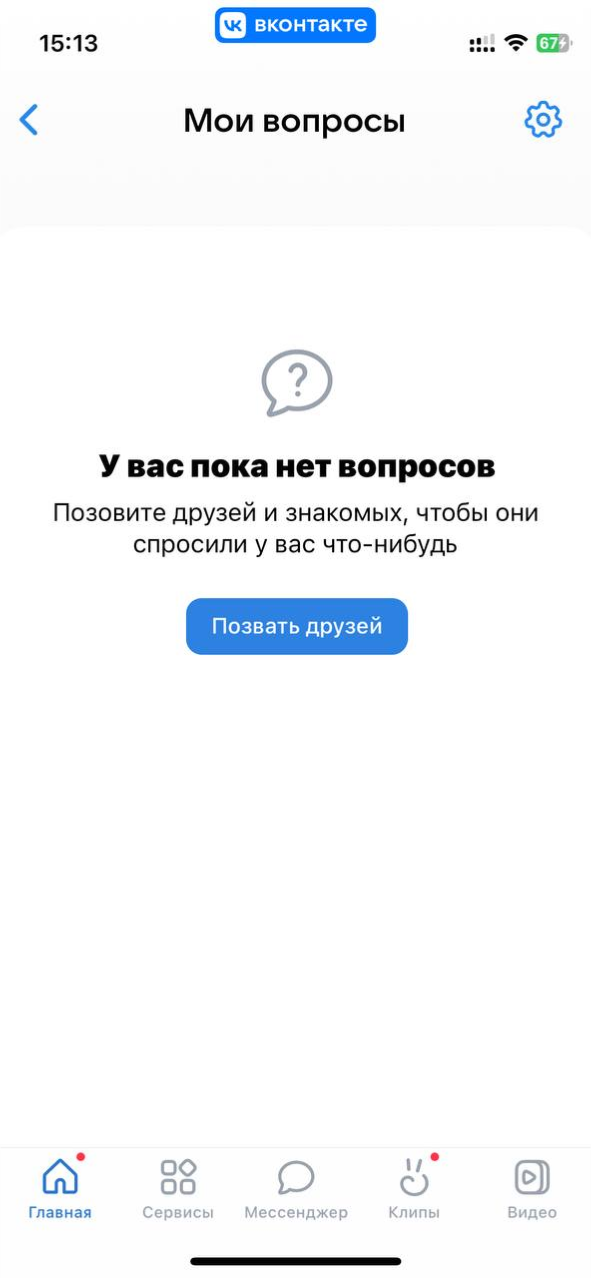
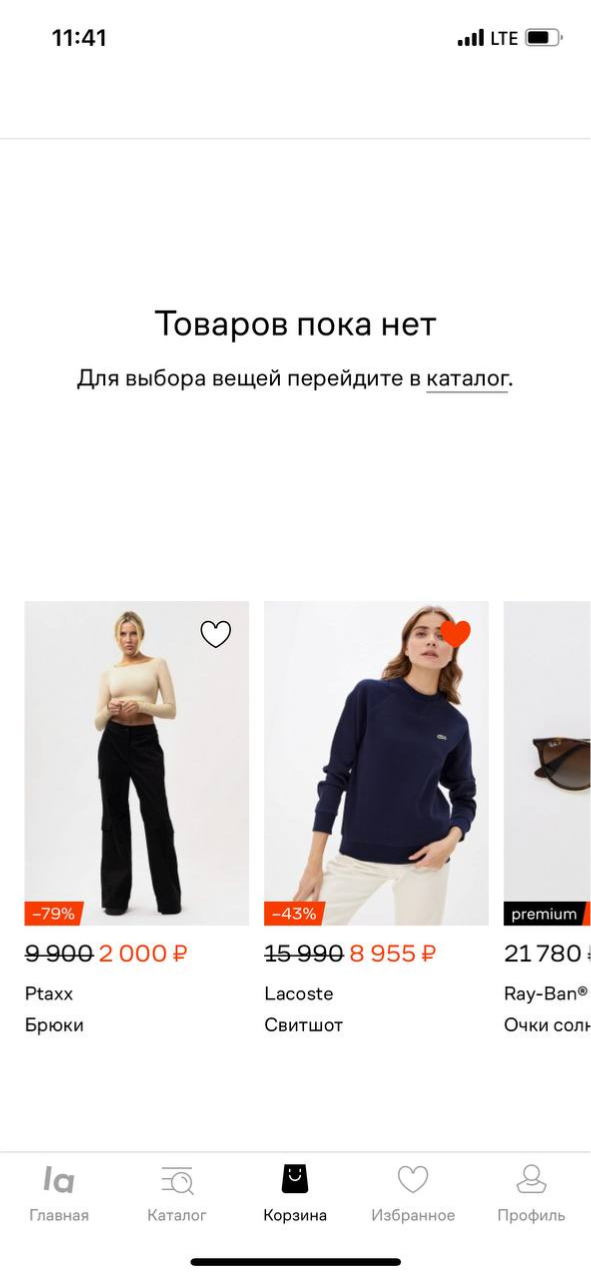
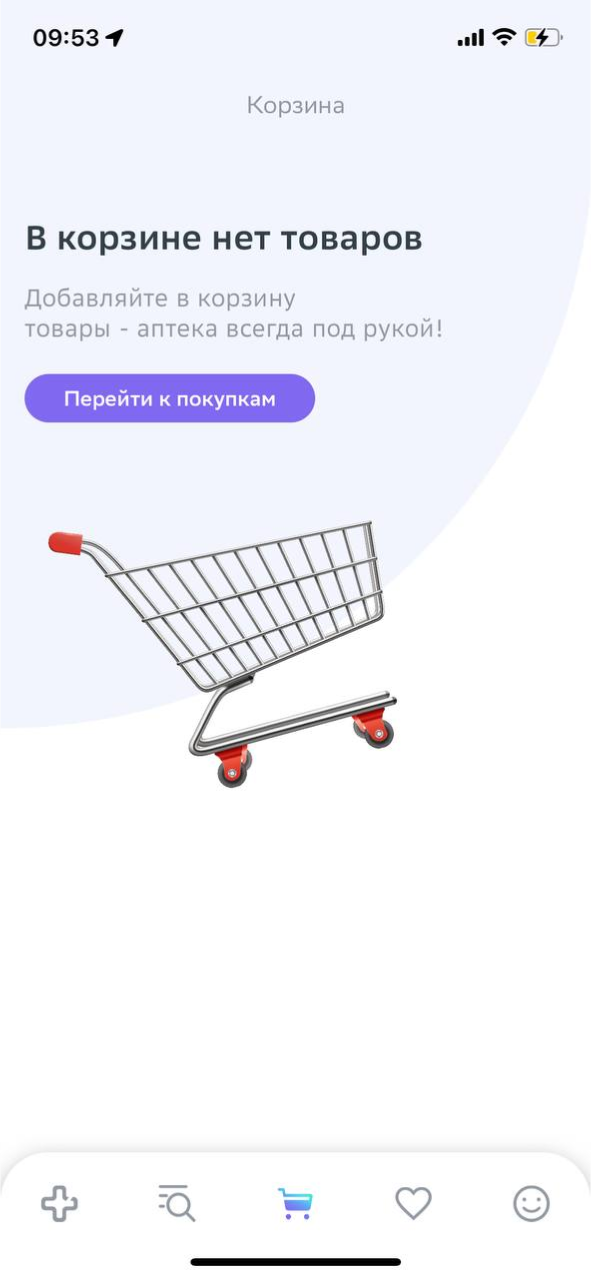
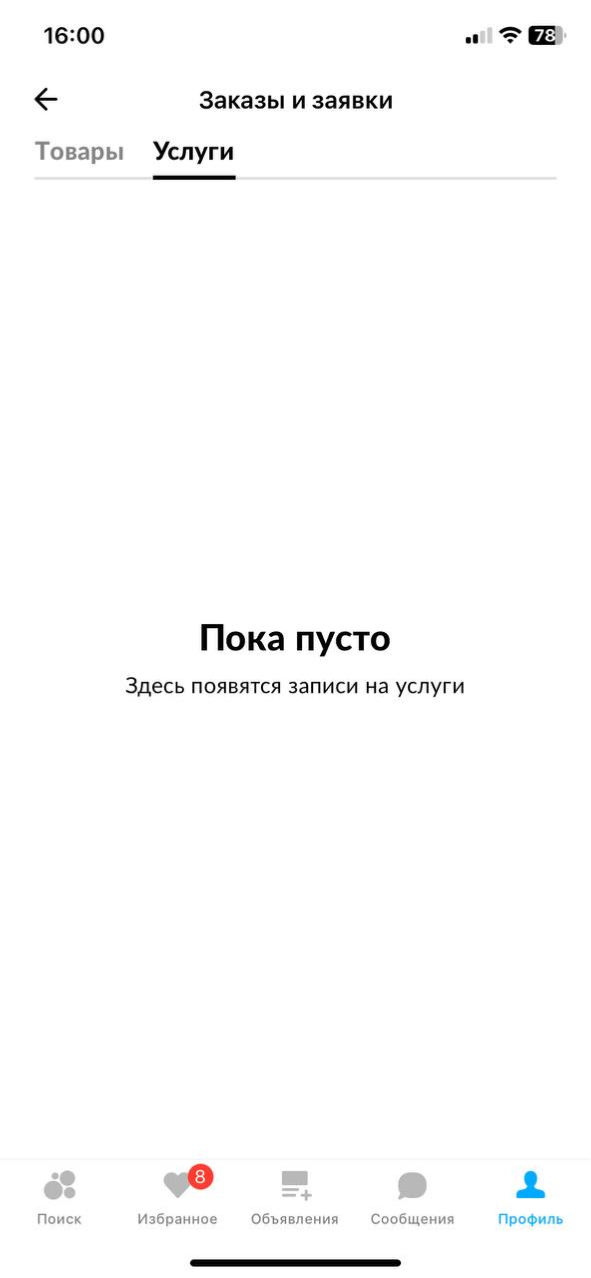
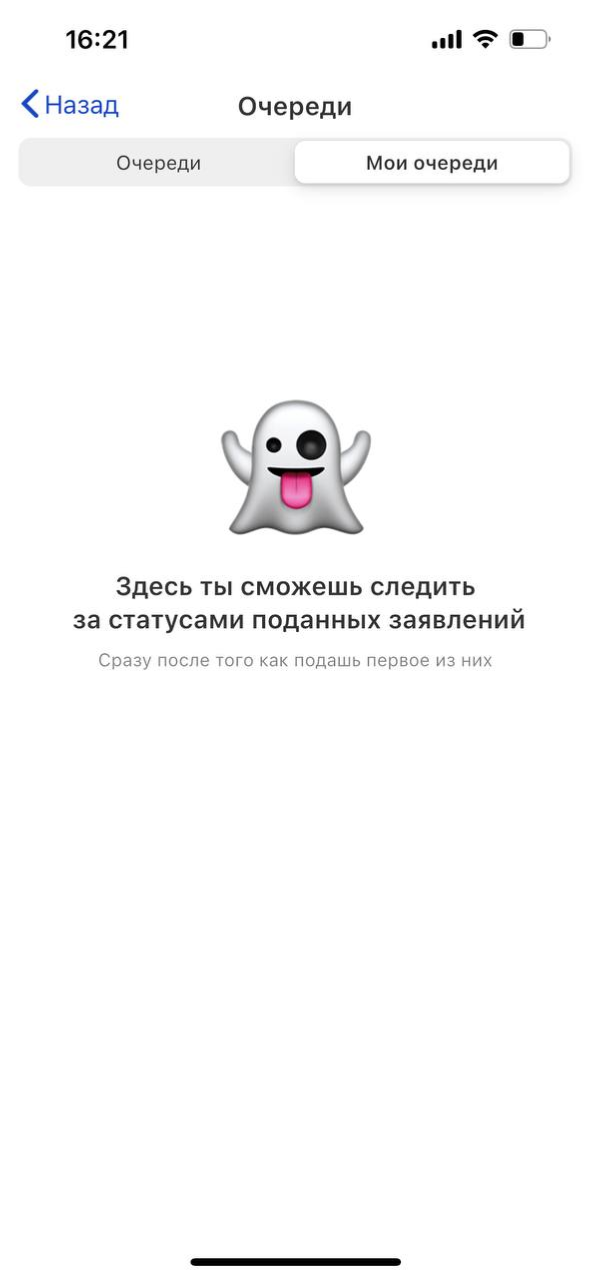
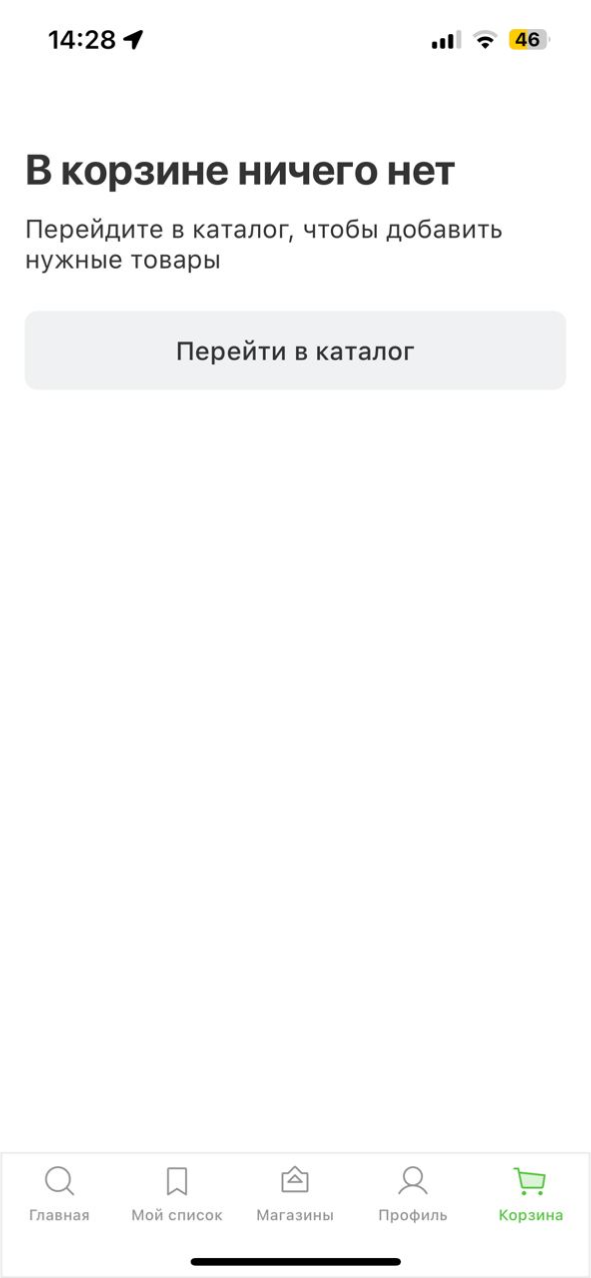
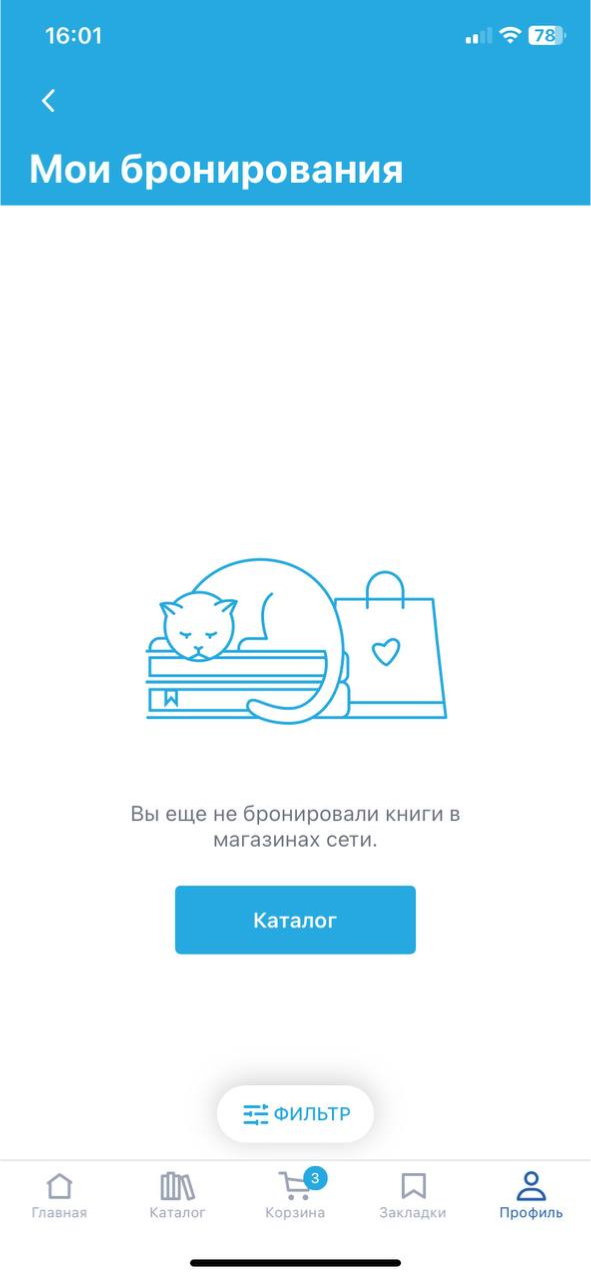
Пустые состояния (empty states) — это сообщения, которые показывают, что в этой области интерфейса ничего нет. Пустое состояние может призывать пользователя заполнить данные или сообщать, что появится на экране, когда тот заполнится.
Пустые состояния
Ошибки
Экраны ошибок показывают, что что-то пошло не так. На таком экране пользователю принято сообщать, что делать в этой ситуации. Ошибку можно считать разновидностью пустого состояния — пользователь куда-то шёл, но не дошёл из-за обстоятельств непреодолимой силы.












Примеры пустых состояний в приложениях
Ошибки и пустые
состояния — близнецы-братья


Изучила формат пустых состояний и ошибок в Ozon и не только
Как я готовила гид
1
Выявила и прописала гайд по этим форматам
Прописала тексты для Ozon и собрала из них готовый шаблон
2
3
Мой гид — это коробка сокровищ с полезными инструкциями
В рунете очень мало информации про эти форматы, а та что есть, или разрозненная, или слишком техническая.
Я изучила 200 экранов пустых состояний и ошибок, проанализировала типичные приемы и фейлы, и создала на основе этого структурированную и простую статью. Гид будет понятен даже тем, кто вообще не умеет писать тексты, но вынужден делать это по работе.
Я изучила 200 экранов пустых состояний и ошибок, проанализировала типичные приемы и фейлы, и создала на основе этого структурированную и простую статью. Гид будет понятен даже тем, кто вообще не умеет писать тексты, но вынужден делать это по работе.
Простая инструкция, как писать пустые состояния и ошибки
5 шагов к четкому и понятному экрану
В каких случаях пользователь встречает пустые состояния: позитивные и негативные сценарии из жизни
Что можно использовать вместо пустых состояний
7 идей для контента, который подойдет вместо стандартного экрана
Типичные фейлы при написании пустых состояний и ошибок
ОКР-ный список редактора, который поможет проверить любой текст
Как в Ozon проверяют тексты пустых состояний и ошибок
5 шагов к четкому и понятному экрану
В каких случаях пользователь встречает пустые состояния: позитивные и негативные сценарии из жизни
Что можно использовать вместо пустых состояний
7 идей для контента, который подойдет вместо стандартного экрана
Типичные фейлы при написании пустых состояний и ошибок
ОКР-ный список редактора, который поможет проверить любой текст
Как в Ozon проверяют тексты пустых состояний и ошибок



С самого начала работы над гидом я решила найти альтернативу надоевшему штампу. Я стала копать глубже и выяснять, что вообще может пойти не так.
Оказалось, что причин до неприличия много, но суть у них одна: где-то что-то произошло, из-за чего страница или функция недоступна. Чаще всего для починки достаточно перезагрузиться. Получается, нет смысла описывать разные причины.
Тогда я решила поменять формулировку, но и тут меня ждала неудача. Я, 2 редактора и 10 дизайнеров в течение 3 часов придумывали множество вариантов на брейншторме. Но ни один из новых текстов не выдержал примерку к реальности.
Оказалось, что причин до неприличия много, но суть у них одна: где-то что-то произошло, из-за чего страница или функция недоступна. Чаще всего для починки достаточно перезагрузиться. Получается, нет смысла описывать разные причины.
Тогда я решила поменять формулировку, но и тут меня ждала неудача. Я, 2 редактора и 10 дизайнеров в течение 3 часов придумывали множество вариантов на брейншторме. Но ни один из новых текстов не выдержал примерку к реальности.
В процессе я долго мучалась с кейсом «что-то пошло не так»
В итоге я пришла к выводу, что это нормальный текст
Несколько вариантов, придуманных на замену «Что-то пошло не так»
«Ребята, я перепробовала всё. На эту грёбаную формулировку я потратила часов шесть, если не больше. Моя работа над этой фразой по степени глубины проработки и унылости напоминает древний анекдот про мужика и грибы. Но мы в UX-редактуре люди въедливые, так что нас такое не пугает.»

Для гида я подготовила 50+ шаблонов пустых состояний, ошибок и экранов успеха. Можно брать и использовать в любом приложении
Универсальный шаблон текстов
bonus
bonus
bonus
bonus
bonus
bonus
bonus
bonus
Гид стал популярным
Сразу после публикации я написала в несколько целевых каналов, мол, зацените, возможно вашим подписчикам будет полезно. Однако статья завирусилась и без моей помощи. Она вихрем пролетела по всем тематическим сообществам и попала в разные подборки.










Разные Телеграм-каналы написали о моей статье и взяли ее в свои подборки

Гид даже попал в подборку Журналуса от студии Артемия Лебедева!
Ставить реакции на Хабре могут только владельцы Хабраккаунтов. Большинство из них — разработчики, которые не интересуются темами гуманитариев. Но количество реакций и лайков показало, что информация про интерфейсные форматы актуальна и для технарей.
Просмотры, лайки, сохранения и комментарии на Хабре. Для редакторской статьи это много
На Хабре статья тоже вызвала интерес и набрала неожиданное количество лайков

Также меня пригласили выступить на митапе Тинькофф с той же темой. Мы вместе с коллегой-дизайнером Никитой Поднебесным рассказывали про пустые состояния — я с точки зрения текста, он с точки зрения дизайна.
Видео с митапа Тинькофф


Фото с митапа Тинькофф
Выступила на митапе Тинькофф
В 2024 году я хочу продолжить этот гайд и описать другие форматы. На очереди: бейджи, тултипы, поп-апы, кнопки, дисклеймеры, инпуты, нотификации и прочее. По каждому формату я планирую сделать правила написания и собрать файл с готовым шаблоном. В результате должна получиться полная библиотека интерфейсных форматов.
